使用giscus配置GitHub Pages评论功能
一般博客为了和读者进行交流,都是需要有评论区功能的,除了一些很奇怪的博客。。。
评论基础能力确认
GitHub pages开通评论区,首先需要确认的是自己选择的主题是否支持开通评论的功能,确认这种能力一般是两种办法,一种是看主题作者提供的demo是否有带评论区的功能,二是在配置文件中查找是否有相关配置比如giscus的关键词;
评论能力开通
GitHub仓库配置
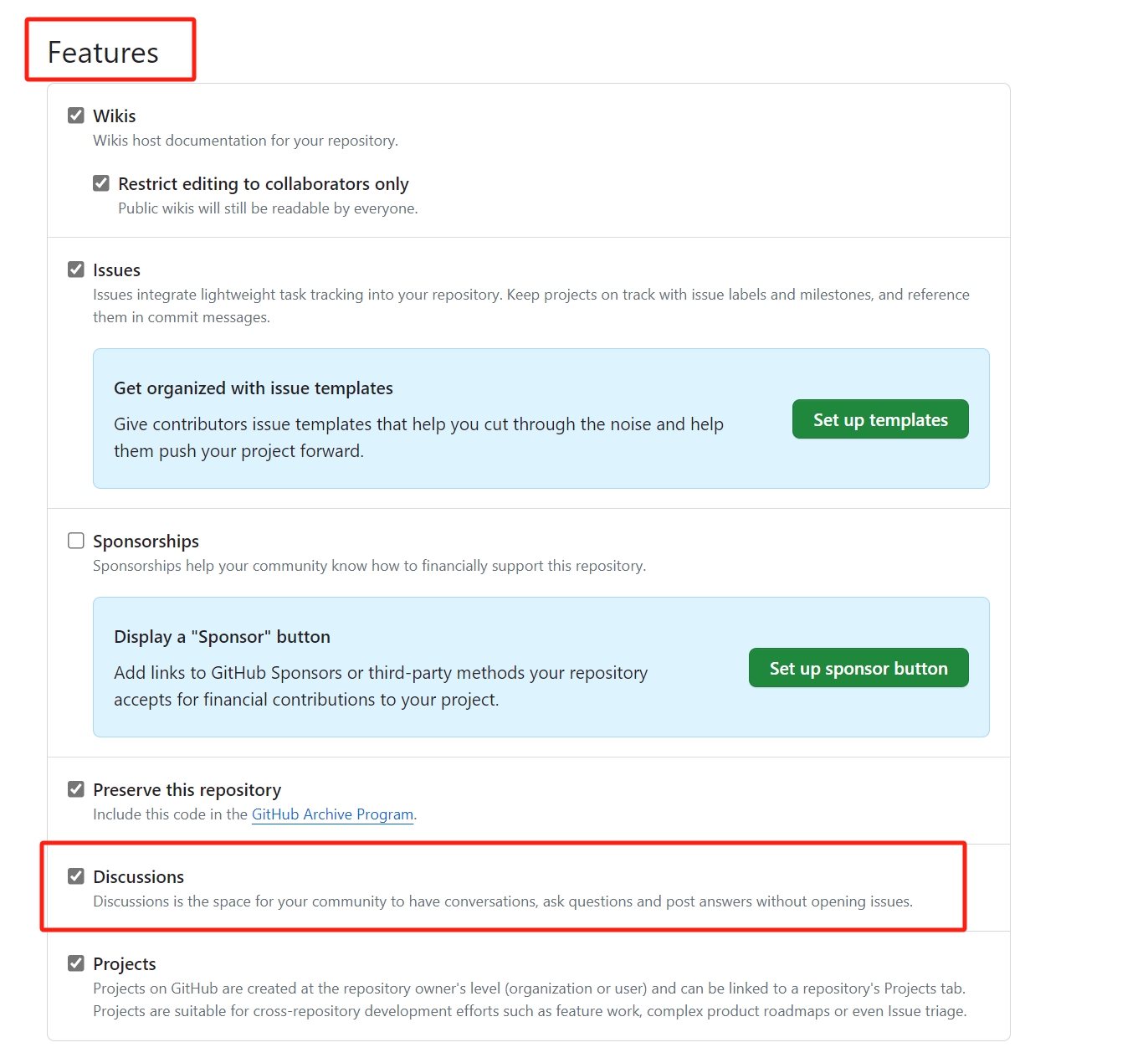
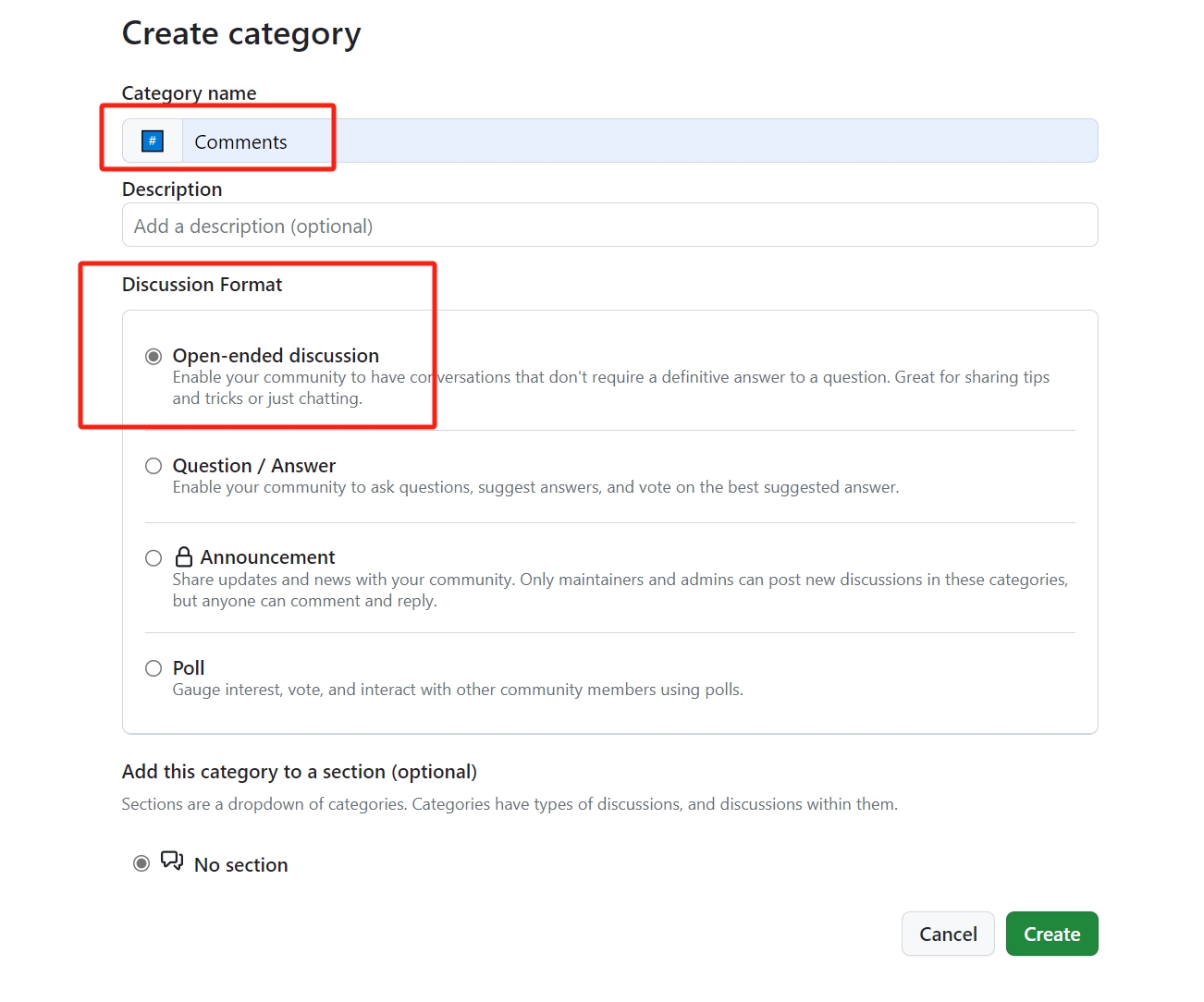
首先需要在自己的仓库中开通Discussion功能,一般新仓库默认不会打开,需要手动开通然后再添加对应的模块即可
giscus配置
首先打开gitscu官网,需要使用当前仓库的GitHub账号登录:https://giscus.app/
仓库config配置
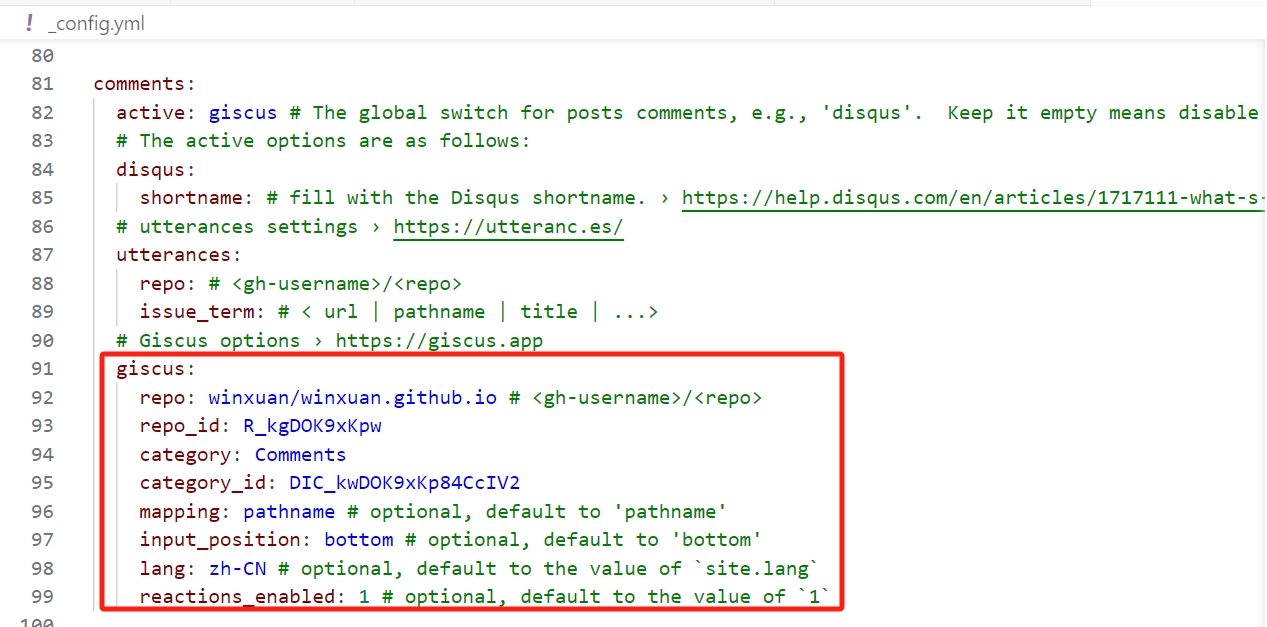
这里以目前使用的主题chirpy(2024年1月4日)配置举例
找到仓库根目录下的_config.yml文件,找到comments配置,如图中所有的信息都抄下giscus中《启用 giscus》块中的信息即可
配置完成后,将_config.yml文件push到仓库。
配置效果
走完打包流程后,弹出更新界面并更新,这时帖子最下方就会出现评论区:
这里可以测试下评论区的评论和回复功能以及表情功能:
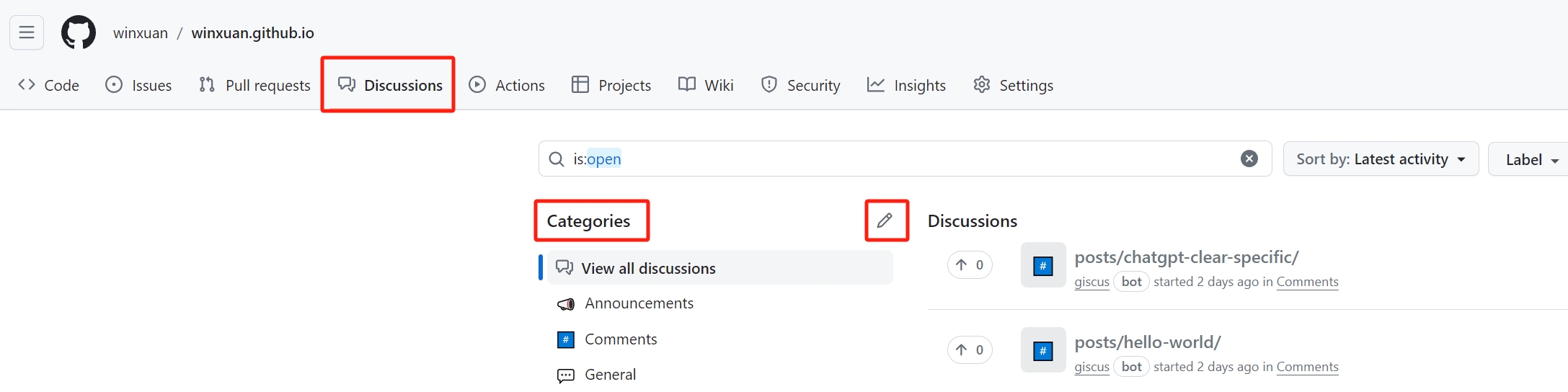
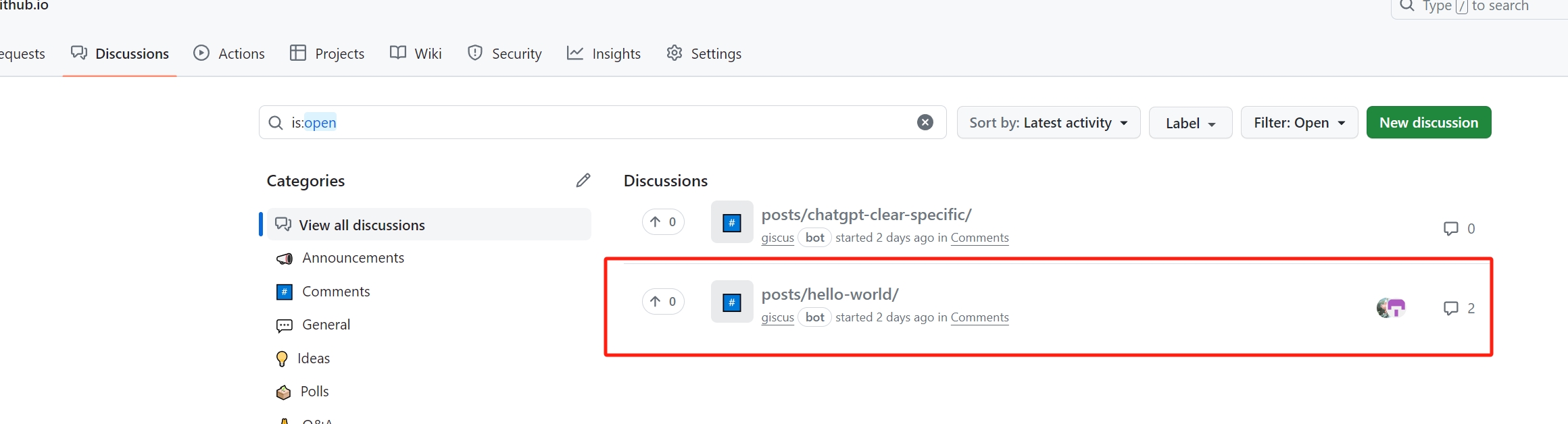
相应的仓库Discussion会有对应的信息展示:
本文由作者按照 CC BY 4.0 进行授权